Après avoir cherché pendant plusieurs heures sur Internet voilà un article qui vous expliquera comment afficher le nombre de personnes actuellement connecté sur votre serveur Discord directement sur votre page web. Dans cet exemple, nous utiliserons JavaScript sans bibliothèque additionnel comme jQuery.
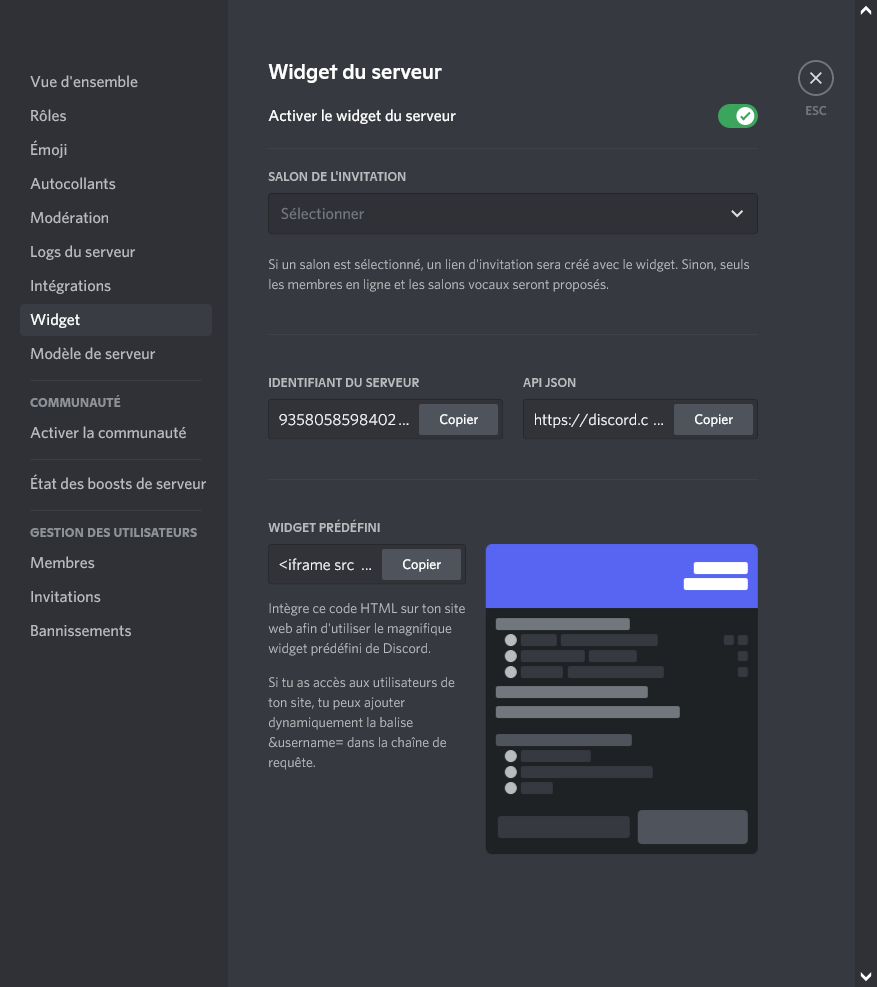
Avant de commencer, il vous faudra activer l’option « Activer le widget du serveur » dans Paramètres du serveur > Widget

1var discord_key = "";
2var xmlHttpRequest = new XMLHttpRequest();
3 xmlHttpRequest.open("GET", "https://discord.com/api/guilds/" + discord_key + "/embed.json", true);
4 xmlHttpRequest.onreadystatechange = function () {
5 if (this.readyState == 4 && this.status == 200) {
6 var d = JSON.parse(this.responseText);
7 document.getElementById("discordCount").innerHTML = d.presence_count;
8 }
9 };
10xmlHttpRequest.send();
À noter, il vous faudra ajouter le numéro de l’identifiant de votre serveur Discord dans la variable discord_key
Vous pouvez voir le résultat du code à la gauche de votre écran. Si vous aussi vous utilisez le générateur de site Hugo, vous pouvez ajouter ce bout de code dans le fichier layouts/partials/head/custom.html
Et modifier ensuite le fichier qui se trouve dans layouts/partials/sidebar/left.html en remplaçant ça :
1<h2 class="site-description">{{ .Site.Params.sidebar.subtitle }}</h2>
Par ça :
1<h2 class="site-description">Rejoignez notre Discord, il y a actuellement <span id="discordCount">0</span> membres en ligne.</h2>
